


Technoit | IT-oplossingen en zakelijke dienstverlening Multifunctioneel responsief websitesjabloon door zrthemes
 SALE
SALE
Flex-IT | Zakelijke dienstverlening en IT-oplossingen Multifunctioneel HTML5 responsief websitesjabloon door AminThemes
 SALE
SALE


Techida - Zakelijke dienstverlening Bedrijf en IT-oplossingen Multifunctionele responsieve websitesjabloon door erramix
 SALE
SALE
Mavi - Persoonlijk portfolio-reactiesjabloon door Avs_Technolabs

NewsZ - HTML-websitesjabloon voor krant, blog, tijdschrift, fotogalerij, videogalerij en tijdschrift door MhrTheme

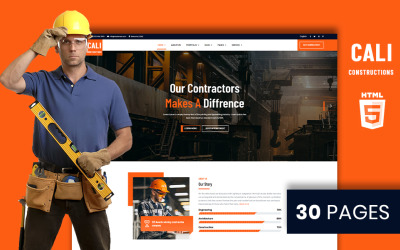
Cali Constructions | Bouw & Gereedschap Winkel HTML5 Website-sjabloon door Slidesigmathemes



Constructo - HTML-sjabloon voor constructiebouw door AHMED_ALI_TARIQ

Borstel scherp | Website sjabloon voor multifunctionele responsieve schoonmaakdiensten door Slidesigmathemes

BrixalBuilding - Websitesjabloon voor bouwen en bouwen door AHMED_ALI_TARIQ


GamerX – HTML-sjabloon voor multifunctionele gaming | Gamewinkel | Gamers, online streamers en gameblogs door uiparadox

Gardenia | Tuinieren en plantage HTML5 Website-sjabloon door Slidesigmathemes

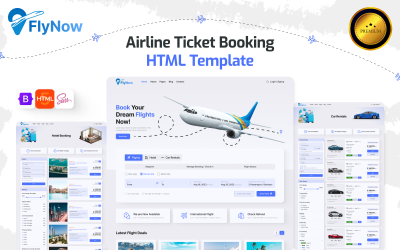
Vluchtreizen - luchthaventransfers en boeking van luchtvaartmaatschappijen HTML5-websitesjabloon door Travolgi

Beter - HTML5-sjabloon voor online wedden door Alejandro_UIUX

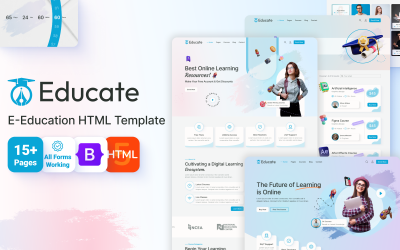
Educate - Online onderwijs en cursussen HTML-websitesjabloon door uiparadox

Varsity - HTML-websitesjabloon voor scholen, hogescholen, universiteiten, LMS en online cursussen door MhrTheme


Techmax - IT-oplossingen en technologiediensten HTML5 responsieve websitesjabloon door BarakahThemes

VolgendeG AI - Sjabloon voor startups voor kunstmatige intelligentie en technologie door NextGenerationDev

Cyclink - Fietsenwinkel Minimale e-commerce HTML-website door ThemesLay

Inexus - Hosting Website-sjabloon & WHMCS-sjabloon door Planisio



MyTrip - HTML5-sjabloon voor reizen boeken door ThemesLand

Casino - HTML-sjabloon voor online casino en gokken door NextGenerationDev

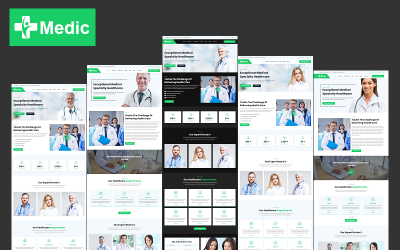
Medic - Ziekenhuis, Diagnostiek, Kliniek, Gezondheid en Medisch Lab HTML en Bootstrap Website Template door MhrTheme

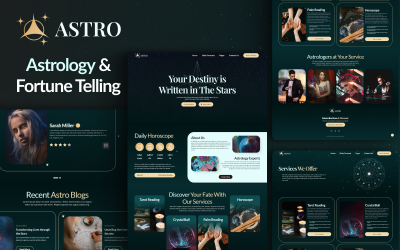
Astro: ontketen kosmische inzichten met een HTML-thema voor liefhebbers van astrologie door uiparadox

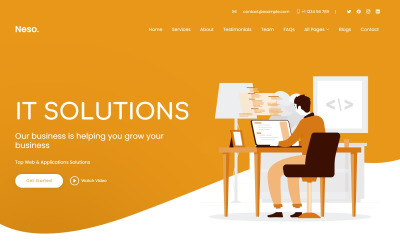
Neso - IT-oplossingen en zakelijke dienstverlening Multifunctioneel responsief websitesjabloon door zrthemes


Kabir - Websitesjabloon voor logistiek en verhuisbedrijf door Theme_Family

De beste lichte HTML-sjablonen voor de promotie van uw bedrijf
Deze sjablonen zijn een essentieel hulpmiddel. Ze bieden een gemakkelijke en kosteneffectieve manier om een website te maken zonder een professionele webdesigner nodig te hebben. Het is eenvoudig aan te passen en kan worden gebruikt om binnen enkele minuten een website te maken. Ze stellen u ook in staat om snel en gemakkelijk wijzigingen door te voeren, zodat u uw bron up-to-date kunt houden met het laatste nieuws en aanbiedingen. U kunt professionele pagina's bouwen met lichte HTML-sjablonen en een geweldige indruk maken op potentiële klanten.
Kenmerken van lichte HTML-sjablonen
Nu zullen we de kenmerken van deze thema's onderzoeken die kunnen helpen om uw website een gestroomlijnde en moderne uitstraling te geven. Laten we het hebben over de voordelen om er het maximale uit te halen.
Producten in dit deel van de catalogus hebben verschillende functies. Deze responsieve items bieden een reeks kenmerken die ze ideaal maken voor het maken van pagina's:
- bloggen .
- Bootstrap.
- Portefeuille en CV.
- Drop-down menu.
- Galerij.
- Lazy Load- effect.
- MegaMenu.
- Multifunctioneel.
- Parallax.
- Prestatie optimalisatie.
- Retina klaar.
- Zoekmachine vriendelijk.
- Leden van het team.
- Helemaal JS.
- Achtergrondvideo.
Wie kan profiteren van lichte HTML-sjablonen
U kunt ze gebruiken voor uw online winkel, entertainmentplatform of site. Met gedetailleerde instructies kan elke beginner de installatie en afstelling beheren.
Deze thema's komen ten goede aan professionele ontwikkelaars, waardoor ze klanten handige en functionele pagina's kunnen bieden.
Wat voor soort mensen zouden geïnteresseerd zijn in het downloaden van deze thema's:
- webontwikkelaars;
- marketeers;
- bloggers;
- freelance grafische webdesigners;
- blog makers van online portfolio's;
- ontwikkelaars van mobiele sociale app-media;
- videoproducenten;
Deze catalogus heeft meerdere opties voor verschillende gebieden. U kunt oplossingen vinden voor alle mogelijke gebieden, van cryptocurrency tot beheermaatschappijen.
Voor welke diensten zijn thema's geschikt:
- multifunctioneel bedrijf, bedrijf, bureau;
- renovatie en dakbedekking;
- jagen, vissen buitenhobby's;
- platform voor fondsenwerving en crowdfunding;
- Moslim moskee;
- bouw- en gereedschapswinkel;
- huwelijksbureau;
- interieur- en meubelproductie;
- makelaar;
- schoonmaak;
- overheidsinstellingen;
- wedden;
- fabriek en industrieel;
- onderwijs op school, hogeschool, universiteit en online cursussen;
- ziekenhuis, diagnostisch, kliniek, gezondheid en medisch laboratorium;
- logistiek en verhuisbedrijf;
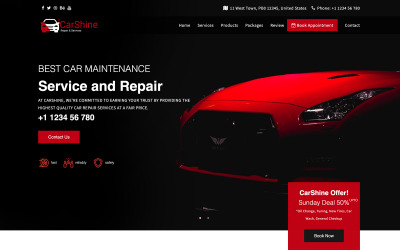
- auto reparatie;
- reis- en reisbureau.
U kunt het bestaande dashboard aanpassen aan uw persoonlijke behoeften en de weergave van de benodigde parameters instellen.
Trucs voor het gebruik van de lichte HTML-sjablonen
Hier zijn enkele tips voor het gebruik van de thema's:
- Scheid uw HTML, CSS en JavaScript in bestanden en koppel ze op de juiste manier.
- Gebruik waar mogelijk externe stylesheets om globale wijzigingen door te voeren met een enkele update.
- Organiseer en style uw HTML-code met behulp van klassen, ID's en attributen.
- Volg de standaard naamgevingsconventies door kleine letters en koppeltekens te gebruiken bij het benoemen van klassen.
- Houd uw code eenvoudig door HTML-elementen en attributen te gebruiken die door alle browsers worden ondersteund.
- Vermijd overmatig nesten en beperk het aantal bovenliggende elementen.
- Verbeter de toegankelijkheid en zoekmachineoptimalisatie door beschrijvende titels voor pagina's en afbeeldingen te gebruiken.
- Gebruik opmerkingen om secties van uw code te documenteren, waardoor het gemakkelijker te lezen is.
- Zorg ervoor dat alle links geldig zijn en dat URL's het juiste protocol gebruiken.
Lichte HTML-sjablonen: video
Veelgestelde vragen over lichte HTML-sjablonen
Wat zijn lichte HTML-sjablonen?
Met deze vooraf ontworpen webpaginasjabloon die is gebouwd met behulp van HTML-code, kunnen gebruikers een aangepaste website maken zonder zelf code te hoeven schrijven.
Wat zijn de voordelen van het gebruik van lichte HTML-sjablonen?
Het belangrijkste voordeel van een lichte HTML-sjabloon is dat u hiermee snel een website kunt bouwen zonder dat u vanaf nul hoeft te leren en code te schrijven. Het biedt ook een startpunt voor het ontwikkelen van meer geavanceerde websites en webapplicaties.
Hoe gebruik ik een lichte HTML-template?
Als u een lichte HTML-sjabloon wilt gebruiken, downloadt u eerst het bestand en extraheert u de inhoud in een map. Open vervolgens het thema in een teksteditor en breng de nodige wijzigingen aan.
Waar moet ik op letten bij het kiezen van een lichte HTML-sjabloon?
Houd bij het kiezen van een HTML-sjabloon rekening met factoren zoals de compatibiliteit van het thema met webbrowsers, reactievermogen op verschillende apparaten en ontwerpesthetiek. Zorg er bovendien voor dat de sjabloon is afgestemd op uw einddoelen, aangezien het moeilijk kan zijn om een sjabloon aan te passen die te algemeen is.
